Adding A Form To Your Redman Website
As a Redman user, you can add a form to a new page or any existing page on your Redman website. Follow this article to learn how.
In This Article
- How To Login In & Create A Form
- How To Add A Form To A New Page
- How To Add A Form To An Existing Page
How To Login & Create A Form
In a previous article, we discussed “How To Login & Create A New Custom Form”. To gain insight on how to do this, simply follow the steps here.
How To Add A Form To A New Page
Once you have finished creating your form, you will be on Step 3 of the creation process; this step will assist you in creating a new form.
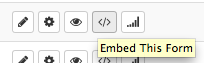
Alternatively, if you have re-logged into the “RedForm: Form Builder” tool overview, you will want to navigate to the form you wish to add to your website. Select the icon button that shows “Embed This Form” when hovered over. 
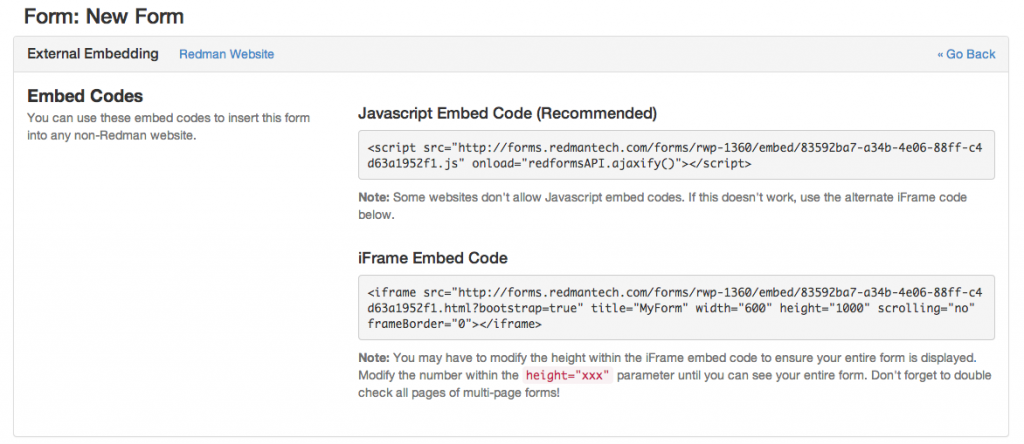
By clicking this button, you will be taken to the “Embed Codes” screen.
Note: Checkout What is The Difference between iFrame and Javascript Embed Codes? to learn more
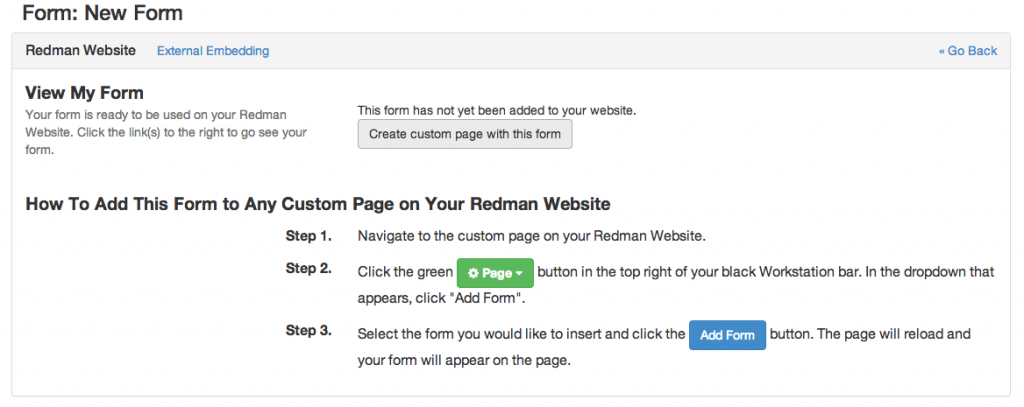
In the top left section, you will see a blue “Redman Website” link. You will want to click on this in order to create a new page. Once you arrive at this section, click the button titled “Create Custom Page With This Form”.
Once you have clicked the button, your form will be generated onto a new page of your website.
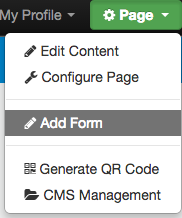
If you have already created the custom page (review how to accomplish this here) select the green “Page” button and then select “Add a Form” from the drop down menu to add your form to your custom page.

How To Add A Form To An Existing Page
To add a form to an existing page, use your Edit Content Window (review how to use that here)

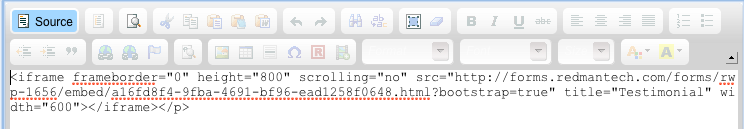
Use the “Source” button to view the code used in your edit content area.
![]()
Paste the iFrame embed code for the form, to the content area.

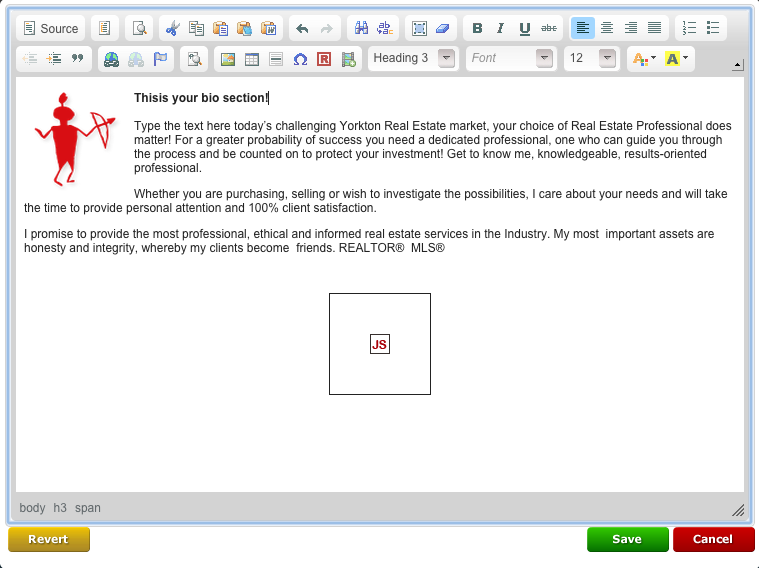
Select “Source” again to see your form in your WYSIWYG edit window. Your form will appear as a white box with a “JS” in the middle.

Select the green “Save” button to save your work.
![]()
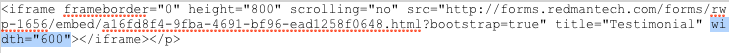
With the iFrame embed code you can alter the dimensions of your form to best fit your website. Within the code, there are Height and Width options.
![]()

Simply type in a new numerical value for these options to change the dimensions of your form. You can edit these values and see what it looks like on your site until you are satisfied with the form.