Embedding A Redman Form on Your Blog
Embedding a form on your blog is a great way to get people to use the form and still gain stats on it.
In This Article
- Log Into Your Redman Workstation
- Navigate to your REDForms Area
- Gain the Form Embed Code
- Navigate to Blog From REDForms Area
- Embed Form Code Into Blog Post
Logging Into Your Redman Workstation
In a previous article, we discussed “How To Login To Your Redman Workstation”. To gain insight on how to “login to your Redman website”, simply follow the steps here.
Navigate to Your REDForms area
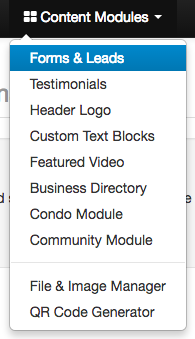
Once you have logged into your Redman Workstation, select “Content Modules” from the black navigation bar along the top of your Workstation. From the drop down menu, select “Forms & Leads”
This will bring you to the Redman Form Builder Page.
Gain the Form Embed Code
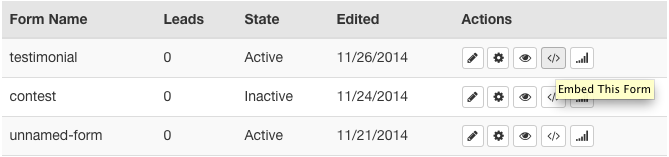
Once at the Redman Form Builder page, you will see a list of forms that are available on your website. Beside each form is a selection of grey “Action” icons. Select the grey “</>” icon beside the form you wish to embed.

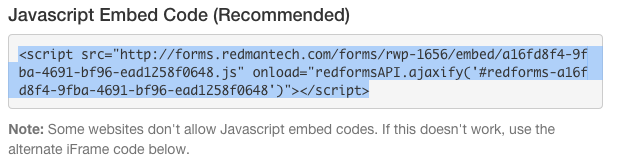
Selecting this will bring you to the embed form area. You have the option to embed a REDForm to anywhere on the internet using the provided embed codes. Don’t be intimidated by the crazy letters and numbers, simply copy the code beneath the heading “Javascript Embed Code (Recommended)”

Navigate to Blog From REDForms Area
From the REDForms Area, you can go back to your Redman Workstation at any time using the “Back to Workstation” link in the top right of the forms area.
![]()
Once you have returned to your Workstation, select the black “Access Blog” link from the grey box along the top of your Dashboard. ![]()
Once you have accessed your blog, navigate to the post or create a new blog post to embed the form to.
Embed Form Code Into Blog Post
Once you have navigated to the blog you wish to embed the form to, select the “Text” tab above the content area. Selecting this will allow you to view the code for your post’s content.
![]()
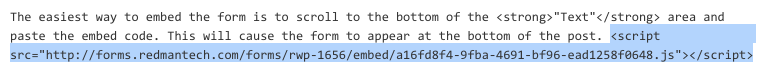
The easiest way to embed the form is to scroll to the bottom of the “Text” area and paste the embed code. This will cause the form to appear at the bottom of the post.

To add the form anywhere else with in the blog post, simply use your cursor to navigate to where you would like the form to appear in the blog and paste the embed code.
Well Done! You have embedded a form to your blog!