Adding Third Party Code to Your Website
Adding third party code can enhance your website functionality and resources available to your clients.
In This Article
Logging Into Your Redman Workstation
In a previous article, we discussed “How To Login To Your Redman Workstation”. To gain insight on how to “login to your Redman website”, simply follow the steps here.
Getting to Your Edit Content Window
To begin, select the blue “Website” button on the top right-hand side of your Redman Workstation.
Navigate to the page you would like to edit. You can do this by using your website’s menu bar typically along the top of the screen.

Once you are on the desired page you wish to edit, simply click on the green “Page” button (located where the Website button used to be) and select “Edit Content“.

Once “Edit Content” is selected, a green box will appear around the sections you can edit on your Page. Select the “Edit” button located at the bottom of the page for the desired area you plan to edit.

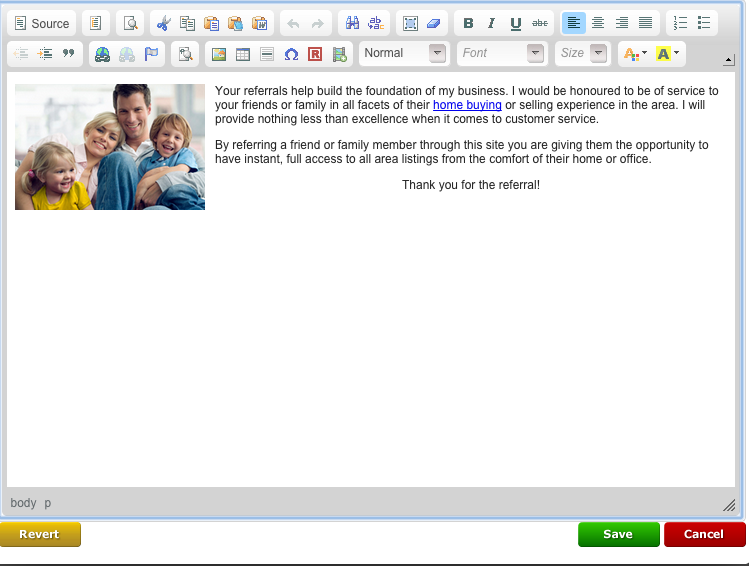
The “Edit Content” Window will pop up. This window includes the content of your page.

Adding Third Party Code to Your Website
Once you are in the “Edit” Window, select “Insert/Embed Media Code” icon.
![]()
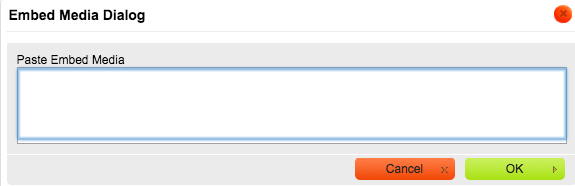
Once selected, an “Embed Media Dialog” pop up box will appear. Insert your third party code into this window box.

Select “OK” to confirm the code addition.
![]()
Once added, a JS box will appear in your WYSIWYG Editior.

If this box does not appear, or the edit content window “breaks”, either edit the code or submit the code to our support team.
Note: The editor typically supports 1-2 third party codes per edit window.
