The Anchor tool can be useful to make information within your website easy to navigate. Your anchor is where your user will land after selecting the linked text.
When using this tool, it is important to keep in mind that there is a “path” which is the link and a “destination” which is the anchor. You use the “path” to get to the “destination”
Also, keep in mind that in order to create a “path” you must first have a “destination”
This is a two step procedure and should be done after your page content has been written
In This Article
- Logging Into Your Redman Workstation
- Adding an Anchor to Your Page
- Adding a Link to the Anchor
Logging Into Your Redman Workstation
In a previous article, we discussed “How To Login To Your Redman Workstation”. To gain insight on how to “login to your Redman website”, simply follow the steps here.
Adding an Anchor to Your Page
Select the “Website” button on the top right hand side of your Redman Workstation.
Navigate to the page you would like to add a link to. You can do this using the Navigation Bar along the top of the screen.
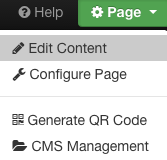
Click on the green “Page” button and select “Edit Content”
Once “Edit Content” is selected, a green box will appear around the sections you can edit on your Page.
Select the “Edit” button located at the bottom of the page.
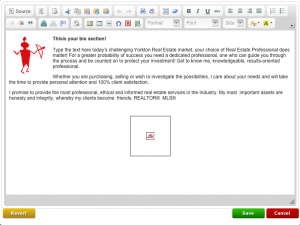
Once selected, the “Edit Content” window will appear
Creating the Anchor
Place the cursor where you would like to put your anchor. The anchor is the “destination”
Select the “Anchor” button
This will bring you to the “Anchor Properties” Window
Now, type in a name to give your Anchor. This name will only be seen by you.
Select “OK”
On your “Edit Content” Window, you will now see a little yellow icon
This icon is your “destination” and can be moved around on your page by holding down the left mouse key and dragging it across the screen
Linking Text to the Anchor
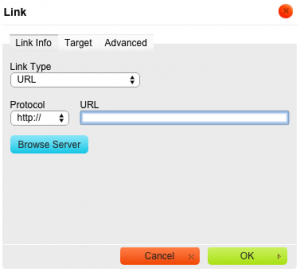
To link text to your anchor, select the text you wish to link and press the “Link” Button
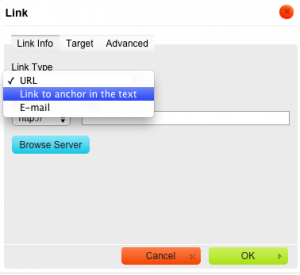
This will bring you to the “Link” window, directly below “Link Type” select the box with the arrows that says URL
Select the “Link to Anchor in the text” Option
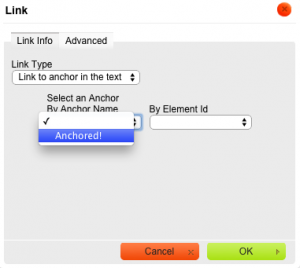
Select the named anchor you would like to link your text to
Click “OK”
This will bring you back to your “Edit Content” window
Here you can select “Save”
To test your anchor LOG OUT of your Redman Workstation and use your website as a visitor. The anchor will not work properly while you are logged in