Embedding a Video onto a Page
As a website manager, you can personalize your website by adding videos to almost any page of your website. Simply follow these steps to add a video to your website.
In This Article
- Logging Into Your Redman Workstation
- Finding the Embedding URL from an Existing Online Video System
- Embedding the Video onto Your Page
Logging Into Your Redman Workstation
In a previous article, we discussed “How To Login To Your Redman Workstation”. To gain insight on how to “login to your Redman website”, simply follow the steps here.
Finding the Embedding URL from an Existing Online Video System
First, find the existing video you would like to embed online. Two popular online video systems are YouTube and Vimeo. You can find their support guides below in order to assist you in finding the embed codes required.
- To find the Embed code for a YouTube video click here
- To find the embed code for a Vimeo video click here
Embedding The Video Onto Your Page
Select the “Website” button on the top right hand side of your Redman Workstation.
![]()
Navigate to the page you would like to add the video to. You can do this using the Navigation Bar along the top of the screen.
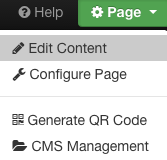
Once you find the page you would like to add the video to, click on the green “Page” button (located where the website button used to be) and select “Edit Content”

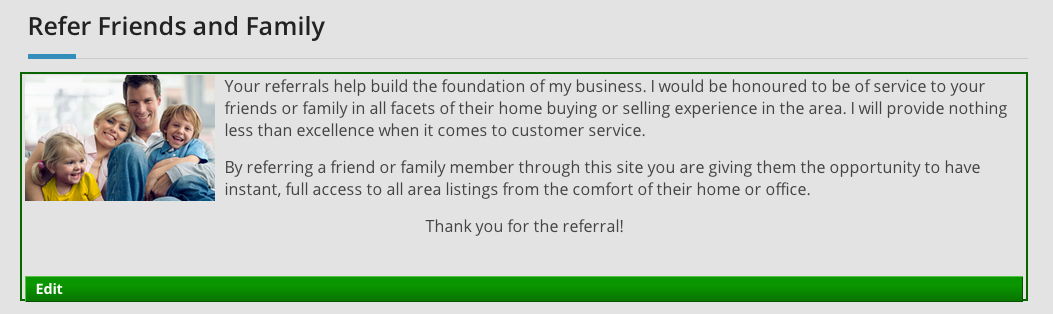
Once “Edit Content” is selected, a green box will appear around the sections you can edit on your Page. Select the “Edit” button located at the bottom of the section.

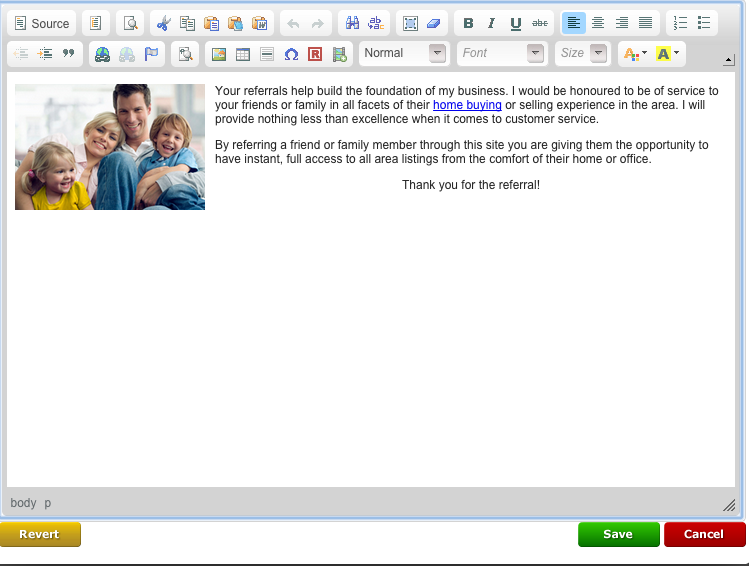
The “Edit Content” Window will pop up. This window includes the content of your page.

Move your cursor to where you would like the video to be.
Select the “Insert Embed Media” Icon, it looks like a film strip with a green plus sign.

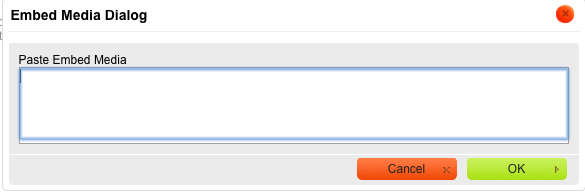
This will cause the “Embed Media Dialog” window to pop up.

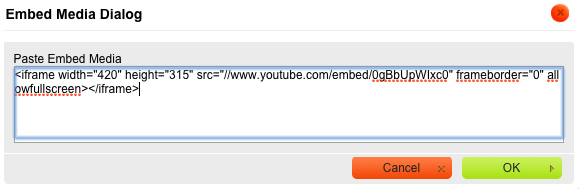
Just paste the embed code you got from your online video service into the text box.

And then select the green “OK” button located at the bottom right of the window
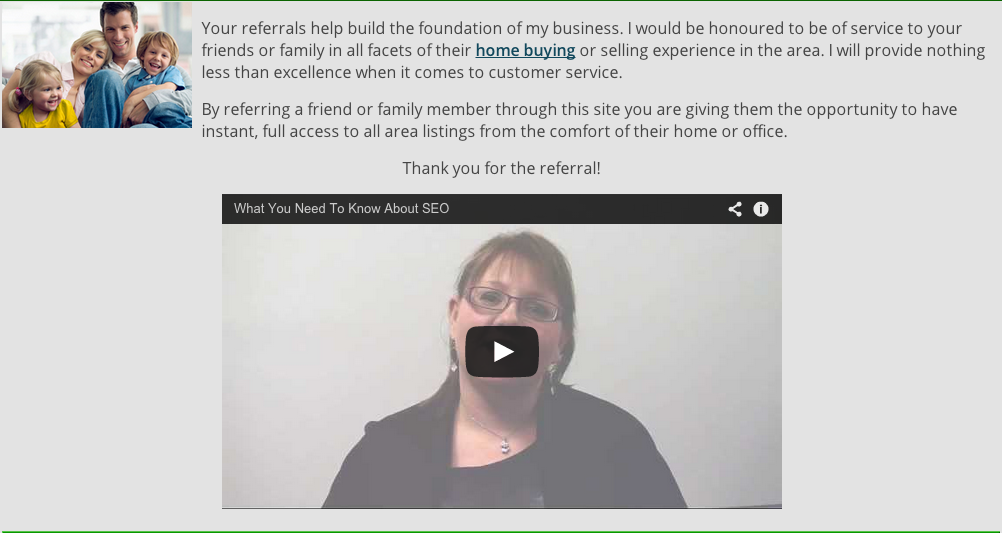
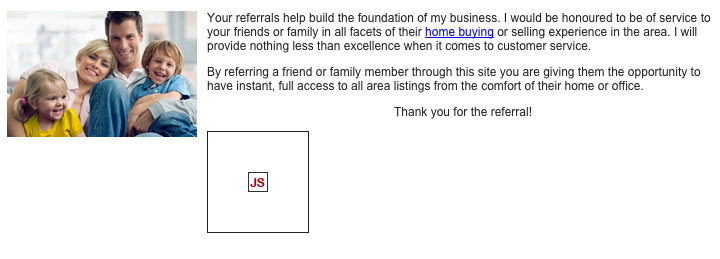
You will notice a white box with “JS” has now been added to your Edit Window. This is your video!


To change where it is located simply drag it to the desired location. The video will move to the cursor location.
You can also use the “Enter” key and “Spacebar” to move it or the “Align” options the same way you would move an image on a Word document.
When you are finished, select the green “Save” button located at the bottom right of the “Edit Content” Window.
Remember to test your video and take a look at the page to make sure the video is located where you would like it to be.
Well Done! You are well on your way to having a dynamic and user friendly website.